목록전체 글 (42)
장난감 연구소
 대칭 최소-최대 힙(SMMH)
대칭 최소-최대 힙(SMMH)
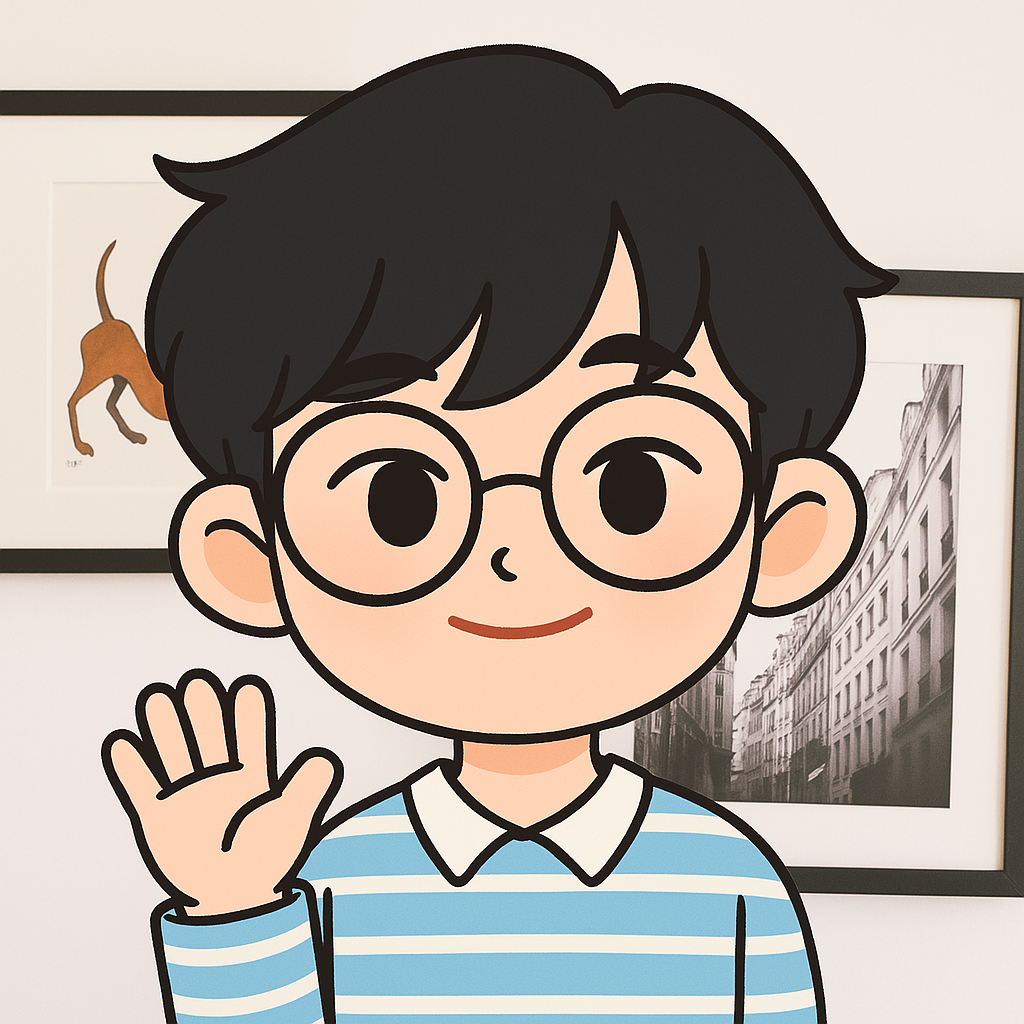
대칭 최대-최소 힙(SMMH, symmetric min-max heap) 은 양쪽 끝 우선순위 큐를 표현할 수 있는 자료구조이다. 양쪽 끝 우선순위 큐(double-ended priority queue)는 일반적인 우선순위 큐와 달리 최소 우선순위 원소의 반환과 삭제, 최대 우선순위 원소의 반환과 삭제를 동시에 지원하는 자료구조이다. SMMH는 루트를 제외한 노드들이 하나의 원소를 갖는 완전 이진 트리이다. 루트는 공백이고, 각 노드는 아래 조건을 만족한다. 임의의 노드 N의 왼쪽 자식은 N의 서브트리의 원소 중 최소 원소를 갖는다. (존재한다면) 노드 N의 오른쪽 자식은 N의 서브트리의 원소 중 최대 원소를 갖는다. (존재한다면) 위 그림은 SMMH의 예를 보여준다. 노드 N을 10을 가진 노드라 할 ..
 [Elasticsearch] 최대한 빠르게 한글 검색하기
[Elasticsearch] 최대한 빠르게 한글 검색하기
익힌 내용을 나중에 사용하기 위해 정리한 것으로 부족한 부분이 많아 계속 수정해나가고 있습니다. 처음 Elasticsearch 사용하는 분 아니면 대부분 알고 계시는 내용일 겁니다. 학교 과제나 작은 프로젝트를 진행하면서 검색 기능이 필요한 경우가 있다. 다행히도 Elasticsearch(엘라스틱 서치)라는 훌륭한 오픈소스 검색 엔진을 사용하면 검색 기능을 쉽게 만들 수 있다. 그런데 하나씩 꼼꼼히 익혀가면서 만들기에는 홈페이지의 가이드 내용이 너무 방대하다. 그런 상황에 쓸 수 있게, 한글 검색이 최소한으로 작동만 하게 만들어 보는 가이드 글이다. 오라클 클라우드 프리티어에서 제공하는 무료 Compute 인스턴스의 메모리 용량은 1GB이다. 이 글의 목적에서 알 수 있듯이 무료 Compute 인스턴스에..
 재생 중인 동영상과 음악 컨트롤하기 [실패]
재생 중인 동영상과 음악 컨트롤하기 [실패]
지난 5월에는 토이프로젝트로서 웹 브라우저에서 재생중인 동영상과 음악을 제어해주는 유틸리티 프로그램을 만들어보고자 했다. 결과로 '재생', '정지', '다음', '이전' 기능은 만들 수 있었지만, '뒤로 이동', '특정 시간으로 이동'과 같은 기능은 만들 수 없어 실용성이 부족하여 중간에 개발을 그만두었다. 이 과정에 관하여 단순 정리한 글로, 읽어도 큰 도움이 되는 글은 아니다. 계획 이번에 토이프로젝트로서 만들고자 한 프로그램은 웹 브라우저의 동영상과 음악을 재생, 정지 등을 할 수 있는 제어 프로그램이다. 이와 같은 프로그램을 계획하게 된 이유는 동영상을 재생한 상태로 창을 최소화하고 소리만 들을 때가 있는데, 브라우저 창을 다시 열 필요 없이 편하게 제어하기 위해서이다. 사실 비슷한 기능이 존재하..
 [React] Next.js에서 Quill 에디터 사용하기
[React] Next.js에서 Quill 에디터 사용하기
이 글에는 Next.js에서 react-quill의 사용 없이 Quill 에디터를 사용하기 위한 코드를 제공합니다. 코드의 부족한 점과 문의 사항은 댓글 주시면 답변 및 수정하도록 하겠습니다. 샘플 프로젝트 다운로드 샘플 프로젝트는 create-next-app에서 일부분만 수정하여 위 사진과 같이 Quill 에디터를 사용해볼 수 있게 하였다. 해당 폴더로 이동 후 node module 설치 후 개발 서버 실행 $ npm install $ npm run dev 아래 방식을 사용하게된 이유 Next.js를 통해 개발을 진행하면서 Quill 에디터를 사용하고자 했다. 그런데 Quill에서 바꾸고 싶은 부분이 있어 그 부분을 수정한 후 직접 빌드하여 사용해야 했다. 직접 빌드된 걸 react-quill에 적용하..
최근 Mongoose를 사용하는 프로젝트를 진행하면서 forEach 함수는 비동기(async) 함수를 기다려주지 않는다는 걸 알게 되었다. forEach 함수의 콜백이 비동기 함수일 때 경험한 문제 문제가 생긴 코드는 아래와 같다. 이 코드는 wantedGenres 배열의 각각의 값에 대해 MongoDB에서 일치하는 오브젝트를 찾아 genres 배열에 넣고자 하는 코드이다. 예상하기에는, forEach의 콜백 함수에서 genres에 모두 삽입이 완료된 후 결과가 출력될 것으로 보였다. 그러나 실제 실행 결과에서는, 최종 결과가 먼저 출력된 후 삽입이 일어났다. let genres = []; wantedGenres.forEach(async (value, index) => { const g = await G..
 [경험] React에서 Quill 입력시 입력 오류 해결
[경험] React에서 Quill 입력시 입력 오류 해결
Next.js에서 Quill 에디터를 사용하는 방법을 다른 게시글로 올렸습니다. 필요하시다면 해당 글이 도움되실 겁니다. 문제 발생 개인 프로젝트로서 개발중에 위지윅 에디터가 필요했다. 여러 에디터들을 비교해보니 Quill 에디터가 괜찮아 보였고, Next.js로 만든 페이지 위에서 사용하고자 하였다. 그래서 찾다보니 Quill 에디터를 React에 적용하는 코드까지 올려주신 감사한 분(해당 글은 삭제됨)이 있었고, 이를 활용하여 정상적으로 에디터를 띄울 수 있었다. 그런데, 위 사진과 같이 영문과 한글 모두 첫 글자를 입력하게 되면 커서가 맨 앞으로 가버리는 문제가 있었다. 처음에는 직접 Quill의 develop 브랜치를 컴파일해서 불러온거라 문제가 발생한 줄 알았다. 그래서 Quill의 소스코드만 ..